A WordPress site has a variety of page types, including an ‘About‘ page, a ‘Contact‘ page, a ‘Privacy Policy‘ page, an ‘Author‘ page, and of course, the ‘Homepage.’ Occasionally, especially during theme or plugin development or when adding new functionalities to a WordPress site, it becomes crucial to ascertain whether the current page is, in fact, the homepage. In the forthcoming tutorial, we’ll delve into the precise steps to accomplish this task.
Understanding the Front Page and Homepage in WordPress
The homepage is a special type of page within the WordPress framework, serving as the main page of your website where all your blog posts are displayed in chronological order.
Let’s clear up a common misconception here! In WordPress 2.1, they introduced the concept of a static front page, and it’s a bit different from our trusty homepage. While a static front page doesn’t have to be “static” in terms of content, its main job is not to show a chronological list of blog posts as the homepage does.
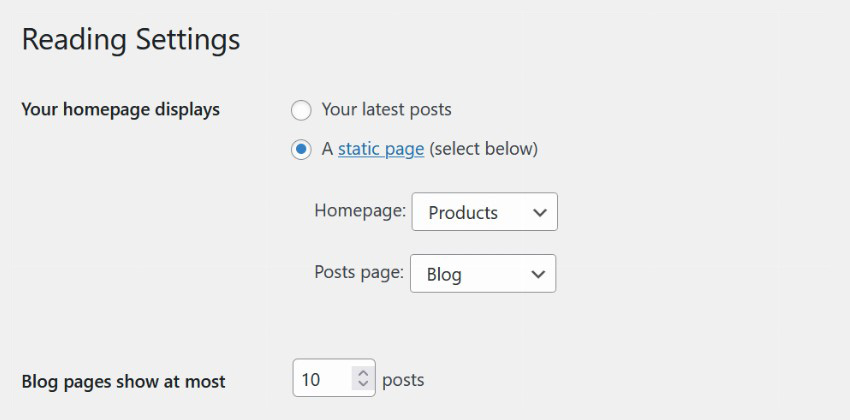
To set a static page as your front page, hop over to the WordPress admin dashboard, and you’ll find the right options under ‘Settings’ > ‘Reading’ on the navigation menu.

The words ‘homepage‘ and ‘front page‘ can get a bit confusing, but let’s clear it up! Usually, when we talk about a website’s main web address, we call it the homepage. So, for instance, the homepage of a site would be something like https://example.com However, in WordPress lingo, we call this the ‘front page.’
The homepage and the front page of your WordPress website can be like twins separated at birth or entirely different, all depends on your settings and choices!
Unlocking WordPress Magic: Getting to Know is_home() and is_front_page() Functions
Here’s a nifty WordPress trick for you: the is_home() function. It’s like your trusty compass, helping you figure out if you’re on the blog’s homepage, where all your awesome posts are neatly lined up in chronological order.
Let’s simplify this for you!
Remember that screenshot we talked about earlier? Well, when you use the is_home() function, it’ll shout “True!” if you’re on a URL like example.com/blog/. That’s because in WordPress settings, the “Homepage” is the blog homepage, not the main website address.
Now, when you want to check if you’re on the actual main website URL, like website.com, you call in the is_front_page() function. In our example, that main page would be the same as the shop page.
To keep things crystal clear:
is_front_page() goes “True!” when you’re on the main website URL (like example.com), no matter if it’s showing static content or a list of blog posts. It’s a “Nope!” everywhere else.
is_home() is your “True!” friend when you’re on any page that’s showing your blog posts. Doesn’t matter if it’s the main page or not, it’ll say “Nope!” everywhere else.
Using is_home() and is_front_page() Together
Sometimes, these two buddies, is_home() and is_front_page() need to work hand in hand, depending on your website setup.
Imagine you’ve set up your WordPress dashboard so that the homepage proudly showcases your freshest blog posts, just like we saw in that picture earlier. In this friendly scenario, both is_home() and is_front_page() will give you a cheerful “True!” when you’re on the main website URL, like example.com
<?php
// When checking the main website URL with the homepage set to display Latest Posts.
if(is_home()) {
// Executes
}
if(is_front_page()) {
// Executes
}
if(is_home() && is_front_page()) {
// Executes
}
if(is_home() || is_front_page()) {
// Executes
}
?>Got it! Let’s keep things simple and friendly.
So, picture this: Your blog posts are all hanging out at example.com/blog/. Now, if that’s the case, only the code inside the first and last “if” blocks will do its little dance and get things done.
<?php
// When checking the URL example.com/blog/ with blog set to be the posts page.
if(is_home()) {
// Executes
}
if(is_front_page()) {
// Doesn't execute
}
if(is_home() && is_front_page()) {
// Doesn't Execute
}
if(is_home() || is_front_page()) {
// Executes
}
?>Guess what? These special “if” blocks won’t do their magic on any other pages of your website. They’re like backstage passes – only for the example.com/blog/ crew!
Now, let’s imagine you’re feeling a bit creative. What if you want to show off the current page’s title before your awesome list of posts, but only if you’re not on the main website URL? Ta-da! You can use this cool conditional block:
<?php
if(is_home() && !is_front_page()) {
echo '<h1>'.single_post_title().'</h1>';
}
?>Programmatically Checking User Preferences the Smart Way
You know what’s cool? We can actually check what users prefer when it comes to setting up a specific homepage or front page. It’s like figuring out their favorite flavor of ice cream!
Here’s the scoop: We have three options to dig into – “show_on_front,” “page_on_front,” and “page_for_posts.“
So, when we call get_option(‘show_on_front’), it can give us either “posts” or “page.” If it’s “posts,” it means the front page is all about showing the latest blog posts. It’s like the stage for our blog stars! That also means is_home() and is_front_page() will high-five and return “true.”
Now, if get_option(‘show_on_front’) returns “page,” it means a static page has taken the lead as the front page superstar. And guess what? get_option(‘page_on_front’) will spill the beans and give us the ID of that static page. If you’re curious about the ID of the static page for displaying the latest blog posts, you can call get_option(‘page_for_posts’) too!
I did some detective work on my website, and here’s what I found from these calls. Once you’ve got those IDs, you’re in the driver’s seat to explore more about these static pages. It’s like having a backstage pass to the show!
<?php
// page
echo get_option('show_on_front')
// 342
echo get_option('page_on_front')
// 134
echo get_option('page_for_posts')
?>Wrapping It Up
In this tutorial, we’ve dived into the WordPress toolbox and discovered two handy functions: is_home() and is_front_page(). These little helpers are like our compass, showing us if we’re cruising on the blog posts page or basking on the website’s front porch.
Not only did we nail down the difference between these two page types, but we also learned how to wield these functions to execute code tailored for specific moments.
As the grand finale, we cracked the code on figuring out which page takes the spotlight as the front page or the blog posts page on your website. It’s like solving a cool puzzle in the WordPress world!