A guide to optimizing website speed and reducing loading times for our web applications.
In this article, we’ll delve into effective strategies for enhancing website speed and minimizing loading times for our web applications. The speed at which a website loads significantly impacts user satisfaction upon visiting the site for the first time.
Boosting the performance of large or expanding applications can feel like a daunting task. Yet, with a meticulous review of the code and the application of performance enhancement techniques, we can significantly improve load times. Let’s delve into some effective approaches.
1. Roles of async and defer in website speed improvement

Unlocking Faster Loading Times: How Async and Defer Scripts Enhance User Experience.
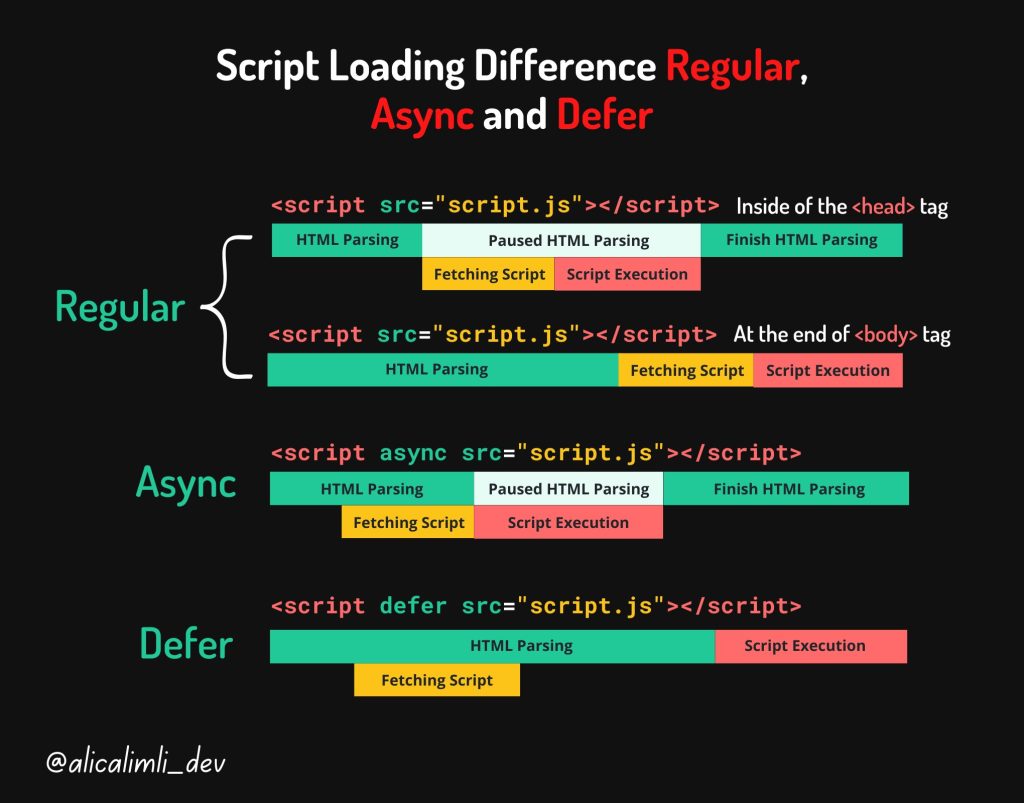
Async and defer are two powerful tools in web development that help improve website performance by allowing scripts to load without interrupting the HTML parsing process. With async and defer, users can start viewing page content even before all scripts are fully loaded.
Here’s the key difference between the two:
Async Scripts: These scripts execute immediately as soon as they finish downloading, regardless of whether the HTML parsing process is complete or not. This means that they can run independently and do not delay the rendering of the page.
Defer Scripts: On the other hand, defer scripts wait until the HTML parsing process reaches the DOM Interactive stage before executing. This ensures that they do not interfere with the initial rendering of the page, making them ideal for scripts that are not critical for the page’s display.
By leveraging async and defer attributes in our scripts, we can significantly enhance the user experience by reducing loading times and ensuring smoother page interactions.
If your script relies on other scripts, it’s advisable to utilize the defer attribute.
<script async src="script1.js"></script>
<script defer src="script2.js"></script>We can utilize async/defer and run tests on tools like Lighthouse to compare results before and after optimizations. While it may not lead to a drastic improvement in loading times, with patience and appropriate use, it can certainly make a noticeable difference in performance.
2. Pre-fetch techniques
Pre-fetching involves downloading content in the background, anticipating that the user will need it later while using the application.
Preconnect helps us establish an early connection or handshake with a resource, saving valuable time when we eventually need to access that resource.
<link rel="preconnect" href="https://example.com">Prefetching comes in handy when we anticipate needing something before actually using it in our application. It’s crucial to remember that we shouldn’t load excessively large resources in this scenario, as they’ll end up stored in the browser cache for later use.
<link rel="prefetch" href="https://example.com/images/logo.png">These techniques can be applied to load fonts, static images, or scripts effectively.
3. Using CDN (Content Delivery Network) improve Website Speed
A content delivery network (CDN) acts like a fleet of servers spread across various locations, aimed at enhancing the speed of delivering web content by minimizing the distance between the user and the server. CDNs efficiently store content such as web pages, images, and videos in proxy servers located closer to your vicinity. This means you can seamlessly enjoy activities like streaming movies, downloading software, checking your bank balance, engaging on social media, or making online purchases without enduring long loading times.
When the requested content is cached (pre-saved) by a CDN’s servers, your internet service provider or mobile provider retrieves that content by connecting to a server within the CDN’s network. This means your request doesn’t have to travel directly to the original server, resulting in faster access to the content you’re looking for.
We have the option to host fonts, static files, CSS, images, and more on a Content Delivery Network (CDN), ensuring faster and more efficient delivery.
4. Write Clean Code and following best practices
This method requires some time and effort, but the results are worth it! Let’s dive into our codebase to refactor and clean up our code. Here are a few techniques we can use —
- Streamlining Your ES6 Applications: Cleaning Up Unused Code, Third-Party Packages, and Imports for Peak Efficiency!
- Discovering the Magic of Tree-Shaking: Simplifying Package Imports in JavaScript. If you’re unfamiliar, tree shaking is a technique often mentioned in the world of JavaScript, aimed at trimming away unnecessary code.
import * as React from 'react';
import * as utils from "../../utils/utils";
// can be effectively written as
import React, { useState, useEffect} from 'react';
import {util1, util2} from "../../utils/utils";- Tap into Web Workers for High-Performance Code Execution when Time is of the Essence!
- Optimizing Website Performance: Why Putting JavaScript at the Bottom is Key! Did you know that placing JavaScript code at the top of your webpage can actually slow down performance? It’s true! Instead, consider placing it at the bottom for better results.
- Avoid using global variables! When you use them, the scripting engine has to search through the scope every time it references global variables from within a function or another scope. Plus, these variables get wiped out when the local scope is lost.
- Large JavaScript files can slow down your website’s loading speed. Utilize Gzip, a handy software tool, to compress your JavaScript files and boost website performance.
5. Lazy loading for Website Speed Enhancer
We have the option to apply lazy loading for resources that aren’t essential for the initial page display. While it might not be our primary tactic for optimizing initial page loads, it proves effective when applied to pages that require user interaction, such as scrolling or navigation. Techniques —
- In web development, whenever you use a script tag with type=”module”, it’s automatically recognized as a JavaScript module and gets deferred by default.
- Keep your CSS sleek, deliver it swiftly, and make use of media types and queries to ensure seamless rendering.
- The Loading Attribute: A Handy Tool for Boosting Website Performance! Ever wondered how to make your website load faster and smoother? Enter the loading attribute! This nifty feature, found in <img> or <iframe> elements, lets you tell the browser to hold off loading images or iframes that are off-screen until users scroll closer to them. It’s like giving your website a turbo boost, ensuring a seamless browsing experience for your visitors. Learn how to harness the power of the loading attribute and supercharge your site’s performance today!
<img src="image.jpg" alt="..." loading="lazy" />
<iframe src="video-player.html" title=".. ." loading="lazy"></iframe>- Unlocking Efficiency: How to Split and Bundle Code for Better Performance! JavaScript, CSS, and HTML broken into bite-sized pieces.
FAQs
- Why is website speed important for online businesses?
Website speed significantly impacts user experience and influences crucial metrics like bounce rate and conversion rates. Faster-loading sites tend to rank higher in search engine results and are more likely to retain visitors and customers. - What factors affect website speed?
Several factors affect website speed, including server performance, file size of images and other media, inefficient code, excessive HTTP requests, and the use of plugins or scripts. - How can I test my website’s speed?
You can test your website’s speed using various online tools such as Google PageSpeed Insights, GTmetrix, Pingdom, or WebPageTest. These tools provide detailed reports on your website’s performance and suggest optimizations. - What is the recommended loading time for a website?
Ideally, a website should load in under three seconds to provide an optimal user experience. However, faster loading times, such as under two seconds, are becoming the new standard for top-performing websites. - What are some strategies to improve website speed?
Strategies to improve website speed include optimizing images and other media files, enabling browser caching, minifying CSS and JavaScript, using content delivery networks (CDNs), and implementing lazy loading for images and videos. - How does website speed impact SEO?
Website speed is a crucial factor in search engine optimization (SEO). Search engines like Google prioritize fast-loading websites, and faster sites tend to rank higher in search results. Additionally, website speed influences user experience, which indirectly affects SEO metrics such as bounce rate and time on page. - Can mobile optimization improve website speed?
Yes, mobile optimization plays a significant role in improving website speed. Mobile-friendly design practices, such as responsive design and optimizing images for mobile devices, can enhance loading times on smartphones and tablets. - What role do web hosting providers play in website speed?
Web hosting providers directly impact website speed through server performance and reliability. Choosing a reputable hosting provider with optimized server configurations and sufficient resources can significantly improve website loading times. - How often should I monitor my website’s speed?
It’s advisable to monitor your website’s speed regularly, preferably on a monthly basis or whenever significant changes are made to the site’s design or content. Continuous monitoring helps identify performance issues promptly and ensures optimal website speed. - What are the potential consequences of ignoring website speed optimization?
Ignoring website speed optimization can lead to higher bounce rates, decreased user engagement, lower search engine rankings, and loss of potential customers or revenue. Slow-loading websites are often perceived as unprofessional and can damage a brand’s reputation.